VI. La vue Backstage▲
Nom du Ruban : rubBackstage
Deux attributs sont disponibles sur la balise <backstage> :
onShow : permet de lancer une procédure CallBack sur ouverture de la vue.
onHide : permet de lancer une procédure CallBack sur fermeture de la vue.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage onShow="clbckOnShow" onHide="clbckOnHide">
</backstage>
</customUI>Procédure CallBack sur ouverture et fermeture de la vue Backstage :
Sub clbckOnShow(control As IRibbonControl)
MsgBox "Evénement sur ouverture de la vue Backstage"
End SubSub clbckOnHide(control As IRibbonControl)
MsgBox "Evénement sur fermeture de la vue Backstage"
End SubNous verrons plus loin dans cet article comment interagir sur la vue Backstage à l'affichage du Ruban dans le but de la personnaliser.
VI-1. OnLoad - Ouverture de la vue Backstage▲
Cet attribut est placé dans la balise <CustomUI> du Code XML, il permet d'instancier un Objet afin de faire référence à l'interface utilisateur.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">Sur chargement du Ruban le Code VBA de la fonction oldBacksatge sera exécuté.
Public UIRubanPerso As IRibbonUI
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
End SubLa variable Public UIRubanPerso est instanciée par le Ruban au chargement de celui-ci.
VI-2. loadImage▲
Cet attribut, placé dans la balise <CustomUI> du Code XML, permet de lancer une procédure VBA instanciant la source pour les images.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage" loadImage="clbckLoadImage">Code VBA : définit le dossier images du répertoire courant de la base de données.
Sub clbckLoadImage(imageId As String, ByRef image)
Set image = LoadPicture(CurrentProject.Path & "\images\" & imageId)
End SubVI-3. Mise à jour du Ruban▲
VII. Personnalisation du volet de navigation de la vue Backstage▲
Le volet de navigation de la vue Backstage correspond à la partie de gauche. On peut y placer des boutons personnalisés ainsi que des onglets.
Nous allons personnaliser ce volet.
VII-1. Boutons▲
Nom du Ruban : rubBouton
Nous allons utiliser la balise <button> afin d'ajouter des boutons personnalisés.
Voici le code à ajouter directement après la balise <backstage>derubVide
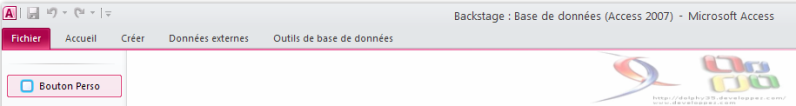
<button id="btnExemple" label="Bouton Perso" imageMso="ObjectEffectGlowGallery"/>Ici nous créons un bouton appelé « btnExemple » qui a pour texte « Bouton Perso » et comme image, une image prédéfinie d'Access 2010.
Voici le rendu :
VII-1-1. Attributs (Bouton)▲
Liste des attributs disponibles pour ce contrôle.
VII-2. Onglets▲
Nom du Ruban : rubOnglet
Pour ajouter un onglet personnalisé dans le volet de navigation de la vue Backstage nous allons utiliser la balise <tab> ; reprenez le XML de rubVide et ajoutez le code suivant :
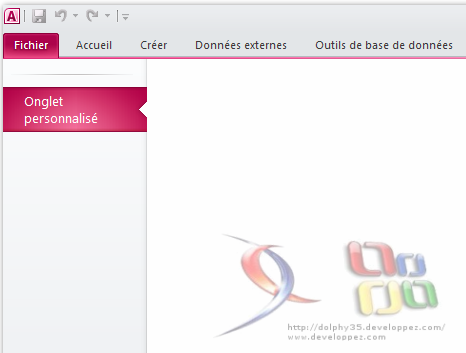
<tab id="tabExemple" label="Onglet personnalisé"/>VII-2-1. Attributs (Onglet)▲
Liste des attributs disponibles pour ce contrôle.
VII-2-2. firstColumn▲
La vue d'un onglet personnalisé peut être affichée sur deux colonnes. Chaque colonne peut être traitée différemment dans son contenu. La balise <firstColumn> est obligatoire dans la structure même si vous ne voulez pas utiliser une seconde colonne.
Début du code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" getTitle="clbckgetTitle" columnWidthPercent="40">
<firstColumn>Deux balises suivent celle-ci
VII-2-2-1. Groupe de contrôles (group)▲
Cette balise suit directement la balise <firstColumn>, elle permet de regrouper un ensemble de contrôles.
Suite du code :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" getTitle="clbckgetTitle" columnWidthPercent="40">
<firstColumn>
<group id="group1">Trois balises suivent la balise <group> :
VII-2-2-1-1. primaryItem▲
Définit un bouton ou un menu comme principal. Ne peut être déclaré qu'une seule fois.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" getTitle="clbckgetTitle" columnWidthPercent="40">
<firstColumn>
<group id="group1">
<primaryItem>
<button id="button1" label="Bouton Principal"/>
</primaryItem>
<bottomItems>
<button id="button2" label="Bouton 2"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
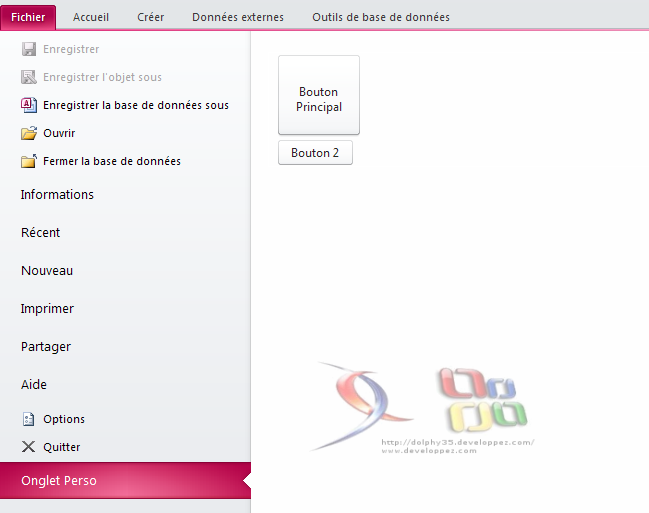
</customUI>Voici le résultat :
les contrôles disponibles
Liste des contrôles que l'on peut ajouter :
- Bouton ;
- Menu ;
VII-2-2-1-2. topItem▲
Ne peut être défini qu'une seule fois et peut contenir tous les contrôles disponibles. Les contrôles sont placés en partie haute de la colonne.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1" label="Nom du Groupe">
<primaryItem>
<button id="button1" label="Bouton Principal"/>
</primaryItem>
<topItems>
<button id="button2" label="Bouton 2"/>
</topItems>
</group>
</firstColumn>
</tab>
</backstage>
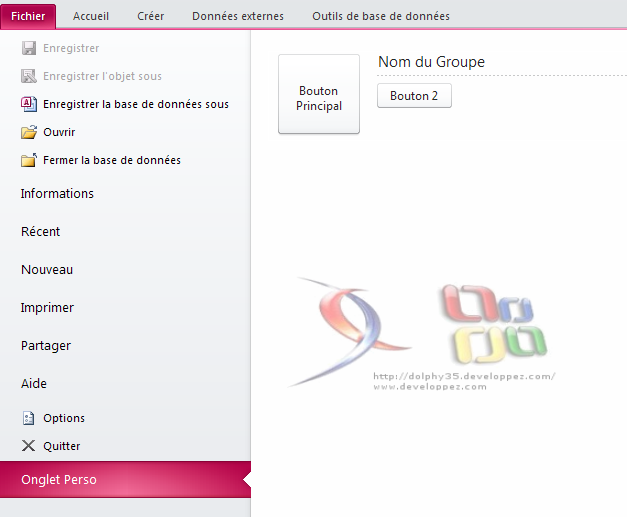
</customUI>Voici le résultat :
les contrôles disponibles
Liste des contrôles que l'on peut ajouter :
| Bouton | Case à cocher | Liste déroulante | Liste |
| Zone de texte | Groupe | Lien Hypertexte | Image |
| Étiquette | conteneur de disposition | Groupe d'options |
VII-2-2-1-3. bottomItems▲
Ne peut être défini qu'une seule fois et peut avoir un ou plusieurs contrôles.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1" label="Nom du Groupe">
<primaryItem>
<button id="button1" label="Bouton Principal"/>
</primaryItem>
<topItems>
<button id="button2" label="Bouton 2"/>
</topItems>
<bottomItems>
<button id="button3" label="Bouton 3"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>
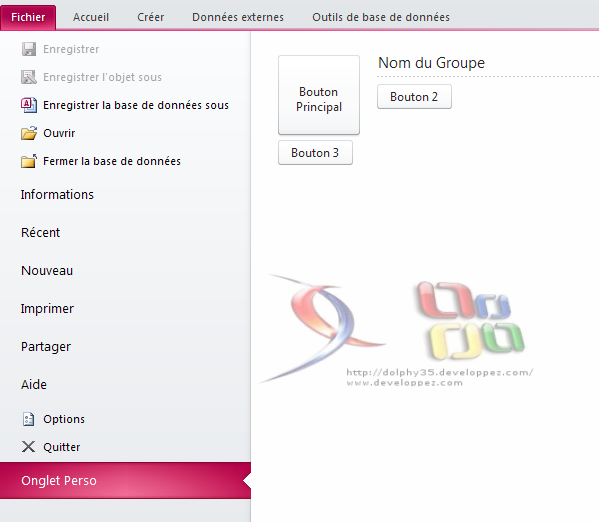
Voici le résultat :
les contrôles disponibles
Liste des contrôles que l'on peut ajouter :
| Bouton | Case à cocher | Liste déroulante | Liste |
| Zone de texte | Groupe | Lien Hypertexte | Image |
| Étiquette | conteneur de disposition | Groupe d'options |
VII-2-2-1-5. LayoutContainer▲
Zone regroupant des contrôles. On ne peut mettre cette balise qu'à l'intérieur des balises topItems et bottomItems.
Liste des contrôles que l'on peut ajouter :
| Bouton | Case à cocher | Liste déroulante | Liste |
| Zone de texte | Groupe | Lien Hypertexte | Image |
| Étiquette | conteneur de disposition | Groupe d'options |
Liste des attributs disponibles pour ce contrôle :
VII-2-2-1-4. Attributs (Groupes de contrôles)▲
Liste des attributs disponibles pour ce contrôle.
VII-2-2-2. Groupe de tâches (taskGroup)▲
Cette balise <taskGroup> est un regroupement de tâches dans une colonne.
Celle-ci se positionne juste après les balises <firstColumn> et <secondColumn>.
<taskGroup id="taskGroup1" label="Catégorie 1">Pour ajouter des tâches il faut définir une sous-balise <category>
VII-2-2-2-1. category (Groupe de tâches (taskGroup))▲
Sous-balise de <taskGroup >, elle permet de créer des catégories regroupant les tâches.
<category id="category1" label="Catégorie 1">
La balise <task> permet d'ajouter une tâche dans une catégorie.
Celle-ci est directement placée dans la catégorie dans la colonne où elle est définie.
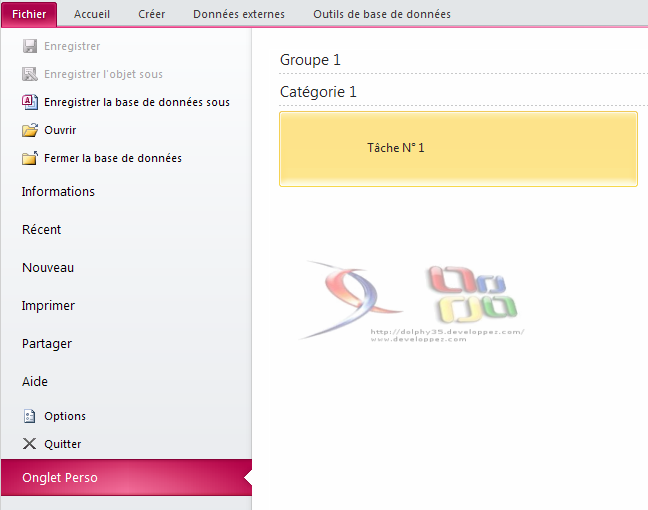
<task id="task1" label="Tâche N° 1"/>Voici le résultat :
Liste des attributs disponibles pour ce contrôle.
| Valeur | Callback |
| idMso | |
| id | |
| idQ | |
| visible | getVisible |
| label | getLabel |
| insertBeforeMso | |
| insertBeforeQ | |
| insertAfterMso | |
| insertAfterQ |
VII-2-2-2-2. Attributs (Groupe de tâches)▲
Liste des attributs disponibles pour ce contrôle.
VII-2-2-3. Formulaire Groupement de tâches▲
Cette balise ne peut être définie qu'une seule fois et dans la première colonne (<firstColumn>), elle permet de regrouper un ensemble de catégories comprenant une ou plusieurs tâches. Dans ce cas la disposition est différente que précédemment. Ici la tâche peut recevoir un groupe de contrôles (group).
<taskFormGroup id="taskFormGroup1" label="Groupe de Tâches">
Nous allons dans cet exemple créer deux tâches avec un groupe de contrôles différents, la première
n'aura qu'un bouton et la seconde deux boutons.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<taskFormGroup id="taskFormGroup1" label="Formulaire de tâches">
<category id="category1" label="Première catégorie">
<task id="task1" label="Tâche 1">
<group id="group1" label="Groupe 1">
<bottomItems>
<button id="button1" label="Bouton"/>
</bottomItems>
</group>
</task>
<task id="task2" label="Tâche 2">
<group id="group2" label="Groupe 2">
<bottomItems>
<button id="button2" label="Bouton 2"/>
<button id="button3" label="Bouton 3"/>
</bottomItems>
</group>
</task>
</category>
</taskFormGroup>
</firstColumn>
</tab>
</backstage>
</customUI>
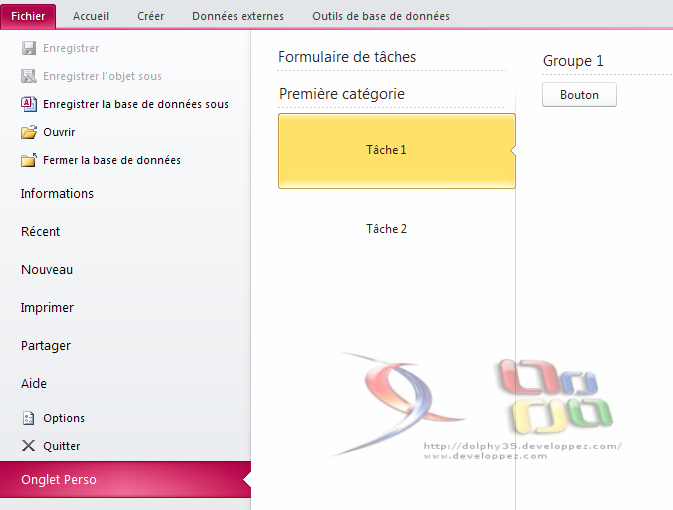
La première tâche donne ceci :
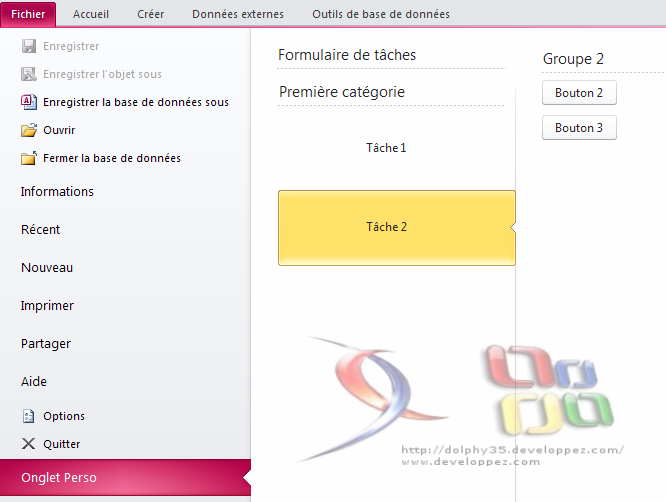
La seconde tâche donne ceci :
VII-2-2-3-1. Attributs (Groupement de tâches)▲
Liste des attributs disponibles pour ce contrôle.
| Valeur | Callback |
| idMso | |
| id | |
| idQ | |
| visible | getVisible |
| label | getLabel |
| getShowLabel | |
| allowedTaskSizes | |
| helperText | getHelperText |
VII-2-3. secondColumn▲
Comme son nom l'indique cette balise définit une seconde colonne. Celle-ci peut recevoir l'ensemble des sous-balises de <firstColumn> à l'exception des Formulaires de groupement de tâches.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1" label="Groupe 1">
<bottomItems>
<button id="button1" label="Bouton 1"/>
</bottomItems>
</group>
</firstColumn>
<secondColumn>
<group id="group2" label="Groupe 2">
<bottomItems>
<button id="button2" label="Bouton 2"/>
</bottomItems>
</group>
</secondColumn>
</tab>
</backstage>
</customUI>
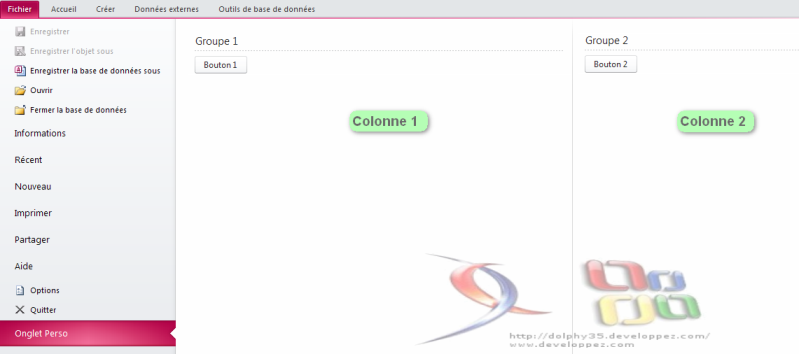
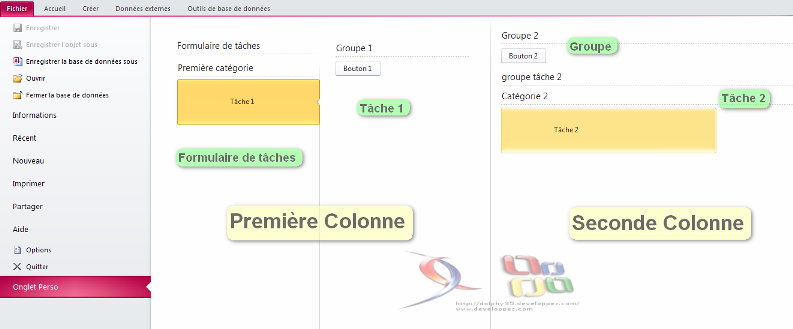
Je précisais un peu plus tôt qu'il n'était pas possible d'ajouter un Formulaire de tâches dans la
seconde colonne. Ceci n'est pas possible (je pense) pour une question de disposition à l'écran.
Démonstration en image.