IX. Attributs▲
Les attributs se placent dans les balises désignant le contrôle.
IX-1. idMso▲
Est l'identifiant d'un contrôle intégré d'Access, avec cet attribut vous pouvez appeler les contrôle prédéfinis.
Ceci est très pratique, comme vu précédemment, pour cacher les onglets de la vue Backstage.
Exemple de XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<button idMso="FileSave" visible="false"/>
<button idMso="SaveObjectAs" visible="false"/>
<button idMso="FileSaveAsCurrentFileFormat" visible="false"/>
<button idMso="FileOpen" visible="false"/>
<button idMso="FileCloseDatabase" visible="false"/>
<tab idMso="TabInfo" visible="false"/>
<tab idMso="TabRecent" visible="false"/>
<tab idMso="TabNew" visible="false"/>
<tab idMso="TabPrint" visible="false"/>
<tab idMso="TabShare" visible="false"/>
<tab idMso="TabHelp" visible="false"/>
<button idMso="ApplicationOptionsDialog" visible="false"/>
<button idMso="FileExit" visible="false"/>
</backstage>
</customUI>IX-2. idQ▲
IX-3. id▲
Identifiant donné au contrôle, cet attribut est très important et doit être unique, sinon une erreur sera levée. Cet attribut est sensible à la casse, vous ne pouvez pas mettre d'espace, ni certains caractères et il ne doit pas être de type numérique.
<button id="button1"/>Cet id peut être capté en VBA afin d'orienter le code dans un Select Case. Nous verrons plus tard dans les fonctions de rappel (Callback) comment utiliser cet ID.
IX-4. enabled▲
Attribut permettant d'activer ou désactiver le contrôle.
La valeur true (1) active le contrôle et la valeur false (0) désactive le contrôle.
<button id="button1" label="Bouton 1" enabled="false"/>IX-5. visible▲
Attribut permettant de rendre visible ou non le contrôle.
La valeur true (1) rend visible le contrôle et la valeur false (0) cache le contrôle.
<button id="button1" visible="false"/>IX-6. label▲
Attribut permettant de définir le label, c'est-à-dire le texte visible dans le contrôle.
La valeur doit être de type String.
<button id="button1" label="Bouton 1"/>IX-7. imageMso▲
Attribut permettant de désigner une icône prédéfinie d'Access 2010.
Vous pouvez retrouver l'ensemble des ID et images Mso à cette adresse : liste des idMso des onglets standards.
<button id="button1" imageMso="_3DLightingClassic"/>Voici le résultat :
IX-8. image▲
Attribut permettant de définir l'ID de l'image, celui-ci doit être associé à l'attribut loadImage placé dans la balise customUIpour instancier la source.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage" loadImage="clbckLoadImage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
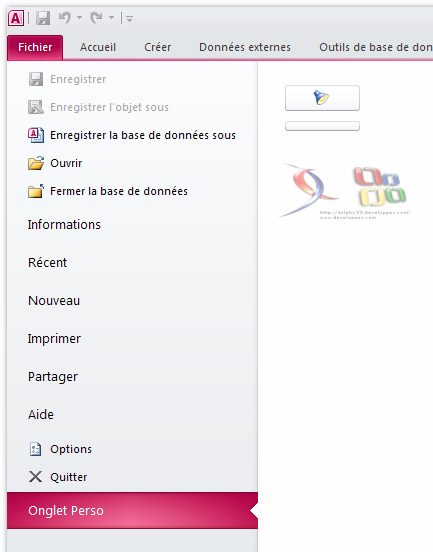
<button id="button1" image="ok.bmp"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>IX-9. keytip▲
Attribut permettant de définir le raccourci clavier d'un contrôle par appui de la touche ALT.
<button id="button1" label="Bouton 1" keytip="BT1"/>Champ limité à trois caractères.
IX-10. insertBeforeMso▲
Attribut permettant de définir l'emplacement du contrôle. Disponible directement sous la balise <backstage>.
Dans notre exemple nous allons mettre l'onglet personnalisé au-dessus de l'onglet Recent.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" insertBeforeMso="TabRecent">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1"/>
<button id="button2" label="Bouton 2"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
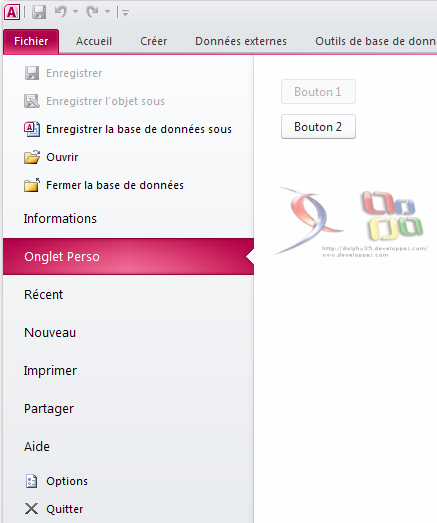
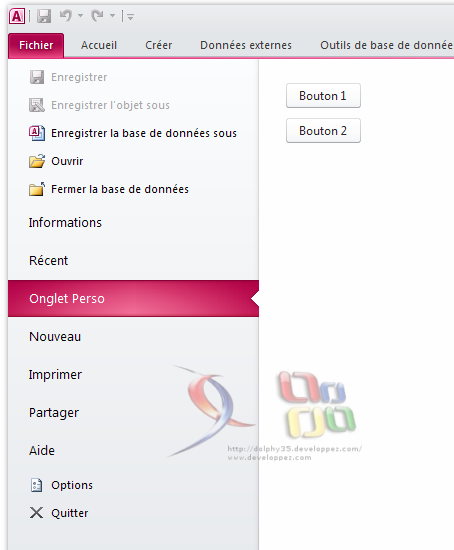
</customUI>Voici le résultat :
IX-11. insertBeforeQ▲
IX-12. insertAfterMso▲
Attribut permettant de définir l'emplacement du contrôle. Disponible directement sous la balise <backstage>.
Dans notre exemple nous allons mettre l'onglet personnalisé en-dessous de l'onglet Recent.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" insertAfterMso="TabRecent">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1"/>
<button id="button2" label="Bouton 2"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>IX-13. insertAfterQ▲
IX-14. isDefinitive▲
Attribut permettant de définir la réaction de la vue Backstage lors de la sélection du contrôle, à savoir, si la vue reste ouverte ou se ferme. Un exemple concret : la vue se ferme lorsque vous sélectionnez les Options dans la vue Backstage.
<button id="button1" label="Bouton 1" isDefinitive="true"/>IX-15. title▲
Attribut permettant de définir le titre de l'onglet personnalisé.
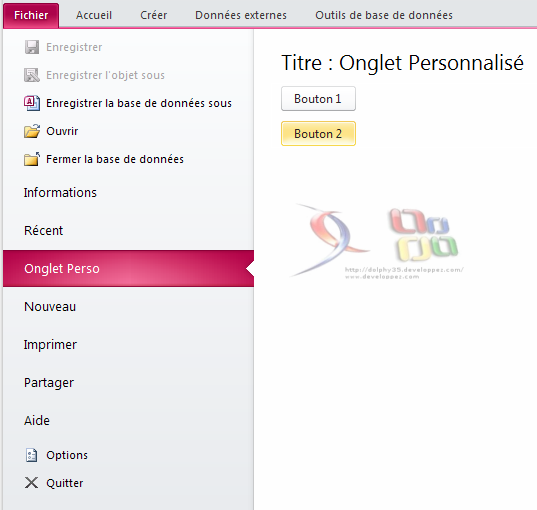
<tab id="tab1" label="Onglet Perso" title="Titre : Onglet Personnalisé">Voici le résultat :
IX-16. firstColumnMinWidth▲
Attribut permettant de définir la largeur minimum de la première colonne de l'onglet personnalisé.
Cette valeur est définie en pixels entre les valeurs 1 et 10000.
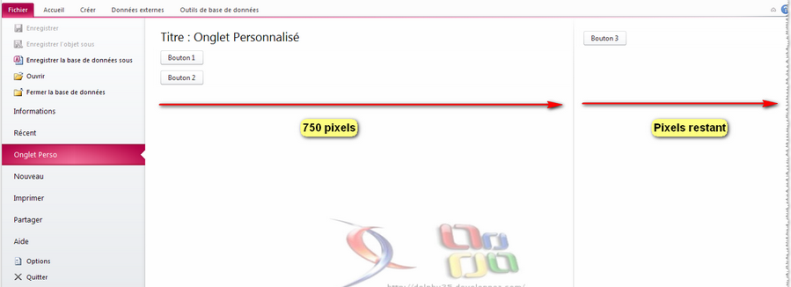
<tab id="tab1" label="Onglet Perso" insertAfterMso="TabRecent" title="Titre : Onglet Personnalisé" firstColumnMinWidth="750">Dans le cas suivant l'onglet possède deux colonnes, dans la première colonne nous définissons la taille minimum à 750 pixels, la seconde colonne prend le reste de pixels.
IX-17. firstColumnMaxWidth▲
Attribut permettant de définir la largeur maximum de la première colonne de l'onglet personnalisé.
Cette valeur est définie en pixels entre les valeurs 1 et 10000.
<tab id="tab1" label="Onglet Perso" insertAfterMso="TabRecent" title="Titre : Onglet Personnalisé" firstColumnMaxWidth="750">Dans le cas suivant l'onglet possède deux colonnes, dans la première colonne nous définissons la taille maximum à 750 pixels, la seconde colonne prend le reste de pixels dans le cas ou les contrôles dépassent les 750 pixels de la première colonne, dans le cas contraire les deux colonnes possèdent la même taille.
IX-18. secondColumnMinWidth▲
Attribut identique à firstColumnMinWidthmais concernant la seconde colonne d'un onglet personnalisé.
<tab id="tab1" label="Onglet Perso" insertAfterMso="TabRecent" title="Titre : Onglet Personnalisé" secondColumnMinWidth="750">IX-19. secondColumnMaxWidth▲
Attribut identique à firstColumnMaxWidthmais concernant la seconde colonne d'un onglet personnalisé.
<tab id="tab1" label="Onglet Perso" insertAfterMso="TabRecent" title="Titre : Onglet Personnalisé" secondColumnMaxWidth="750">IX-20. columnWidthPercent▲
Attribut permettant de préciser la répartition des colonnes de l'onglet.
La valeur est définie en pourcentage, les valeurs sont comprise entre 1 et 99.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" getTitle="clbckgetTitle" columnWidthPercent="40">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1" onAction="clbckonAction"/>
<button id="button2" label="Bouton 2" onAction="clbckonAction"/>
</bottomItems>
</group>
</firstColumn>
<secondColumn>
<group id="group2">
<bottomItems>
<button id="button3" label="Bouton 3"/>
</bottomItems>
</group>
</secondColumn>
</tab>
</backstage>
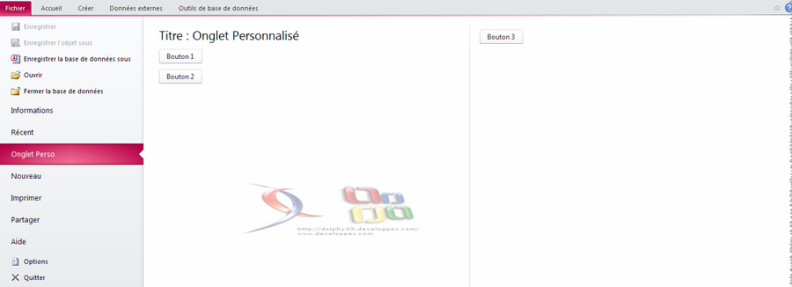
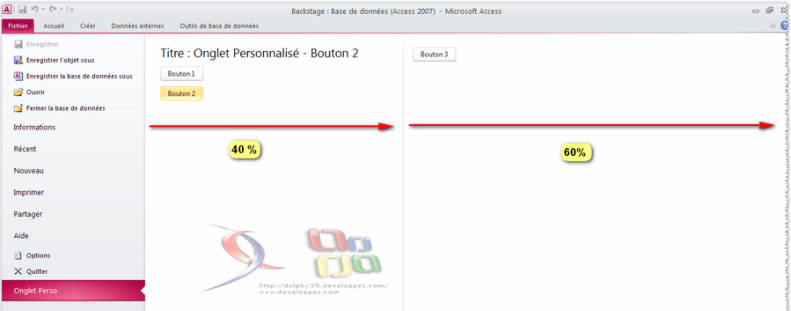
</customUI>Dans le cas présent non définissons l'attribut à 40%, la première colonne prend la valeur de l'attribut et le seconde utilise le restant.
IX-21. showlabel▲
Attribut permettant de définir s'il faut ou non montrer l'étiquette sur un contrôle.
L'étiquette est visible si on met la valeur true (1), et masquée si on met la valeur false (0).
<group id="group1" label="Nom du Groupe" showLabel="false">IX-22. style▲
Attribut permettant de définir le style du contrôle.
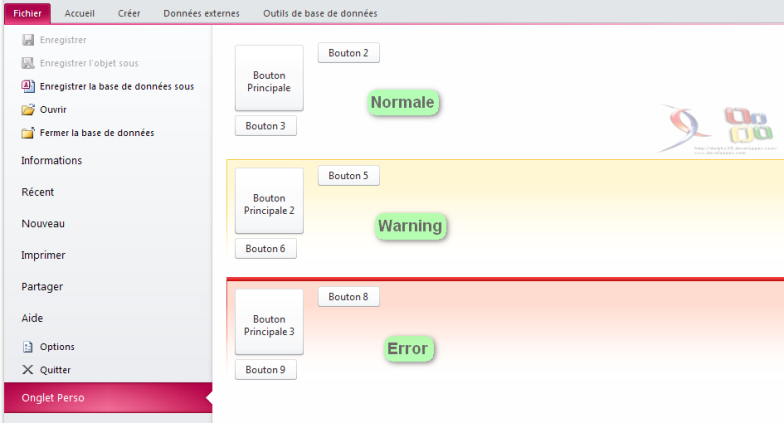
<group id="group1" style="normal">Dans le cas d'un groupe trois valeurs sont disponible :
- Normal
- Warning
- Error
Voici le rendu :
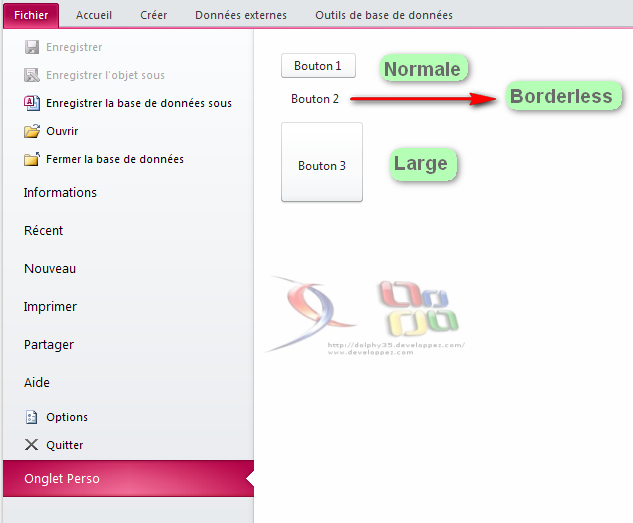
Dans le cas d'un bouton la balise <style> permet de modifier le contour de celui-ci :
- normal
- borderless
- large
Voici le rendu :
IX-23. helperText▲
Attribut permettant de définir le texte auxiliaire du contrôle.
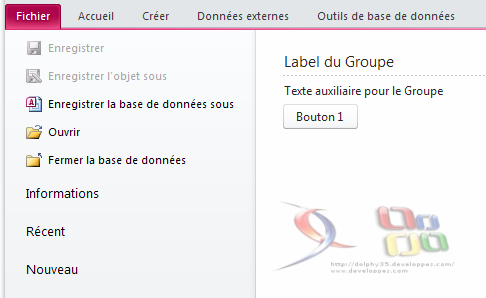
<group id="group1" helperText="Texte auxiliaire pour le Groupe" label="Label du Groupe">Voici le résultat :

IX-24. allowedTaskSizes▲
Attribut permettant de définir la taille de la tâche affichée.
<taskGroup id="taskGroup1" label="Catégorie 1" allowedTaskSizes="largeMediumSmall">Plusieurs valeurs sont disponibles :
- largeMediumSmall
- largeMedium
- mediumSmall
- medium
- small
- large
IX-25. screentip▲
Attribut permettant de renseigner l'infobulle s'affichant lors du survol de la souris sur le contrôle.
<button id="button1" label="Bouton" screentip="Screentip du bouton 1"/>Voici le résultat :

IX-26. supertip▲
Cet attribut doit être associé au précédent et permet d'afficher une infobulle de grande taille et multiligne. L'attribut screentip est repris comme titre de l'infobulle et supertip en est le corps.
Pour effectuer des sauts de lignes utilisez dans le XML.
<button id="button1" screentip="screentip : Titre de l'info bulle" supertip="supertip : Corps du message de l'info bulle" label="Boutton"/>Voici le résultat :

IX-27. expand▲
Attribut permettant d'indiquer les directions dans lesquelles le contrôle se développera pour combler son conteneur parent.
Plusieurs valeurs sont disponibles :
- horizontal
- vertical
- both (les deux)
- neither (Aucun)
<button id="button1" label="Bouton 1" expand="vertical"/>IX-28. description▲
Attribut utilisé pour les cases à cocher et les tâches.
Pour les cases à cocher cet attribut n'est utilisable que lorsque le contrôle est contenu dans un menu ayant pour itemsize la valeur : large.
<checkBox id="checkBox1" description="Description de la case à cocher"/>Représentation graphique :
Case à cocher d'un menu :

Tâche :

IX-29. sizeString▲
Attribut permettant de définir la taille du contrôle. Par exemple pour une série de chiffres, telle que le code postal, le numéro de téléphone,le numéro d'une carte bancaire ou d'une carte vitale.
Dans notre exemple nous étendons la liste à sept caractères :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<comboBox id="comboBox1" label="Liste déroulante" sizeString="1234567">
<item id="item1" label="Ligne 1"/>
<item id="item2" label="Ligne 2"/>
<item id="item3" label="Ligne 3"/>
</comboBox>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>IX-30. alignLabel▲
Attribut permettant l'alignement d'un contrôle.
Liste des valeurs :
- topLeft -> Haut et gauche
- top -> Haut et centré
- topRight -> Haut et droite
- left -> gauche
- center -> centré
- right -> droite
- bottomLeft -> bas et gauche
- bottom -> bas et centré
- bottomRight-> bas et droit
<comboBox id="comboBox1" label="Liste déroulante" alignLabel="topLeft">IX-31. tag▲
Attribut permettant de véhiculer une chaîne de caractères. L'information placée dans cet attribut est récupérable dans les fonctions de Callback.
Code VBA :
Sub clbckonAction(control As IRibbonControl)
MsgBox Control.tag
End SubIX-32. maxLength▲
Attribut permettant de définir le nombre de caractères maximum que l'utilisateur peut saisir.
Code XML :
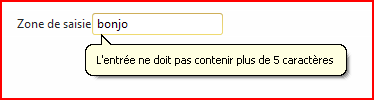
<editBox id="txtZone1" label="Zone de saisie" maxLength="5"/>Dans ce cas la saisie est limitée à cinq caractères, au sixième une info bulle vous signale la limite

IX-33. target▲
Attribut permettant de définir la cible du lien hypertexte.
<hyperlink id="hypLien1" label="http://dolphy35.developpez.com/" target="http://dolphy35.developpez.com/"/>IX-34. altText▲
Attribut permettant de définir le texte alternatif pour ce contrôle.
<imageControl id="imageControl1" image="dolphy.bmp" altText="Image de Dolphy"/>IX-35. noWrap▲
Attribut permettant de définir si le texte d'une étiquette doit être sur une même ligne ou suivre la largeur du contenant.
La valeur true (1) désactive le retour à la ligne, false (0) le laisse actif.
<labelControl id="lblLabel2" label="Test" noWrap="false"/>IX-36. align▲
Permet d'aligner les contrôles dans le Layout.
<layoutContainer id="layoutContainer1" align="top"/>Liste des paramètres pour cet attribut :
- topLeft -> Haut et gauche
- top -> Haut et centré
- topRight -> Haut et droite
- left -> gauche
- center -> centré
- right -> droite
- bottomLeft -> bas et gauche
- bottom -> bas et centré
- bottomRight-> bas et droit
IX-37. layoutChildren▲
Cet attribut définit la direction dans laquelle sont positionnés les contrôles.
<layoutContainer id="layoutContainer1" layoutChildren="horizontal"/>- horizontal
- vertical