X. Callback▲
Les fonctions de rappel (appelées Callback), permettent d'interagir sur le contenu ou sur le visuel des contrôles.
Celles-ci sont appelées au chargement de la vue Backstage et lorsqu'on invalide le ruban ou un contrôle.
Dans les différents exemples j'ai opté pour un seul type d'appel et de solution par Select Case sur l'ID du contrôle pour exécuter le code. Je trouve ceci beaucoup plus clair et surtout plus facile au niveau maintenance. Vous pouvez créer une procédure différente pour chaque Callback mais pensez à bien structurer celle-ci et surtout à bien les nommer.
X-1. onAction▲
Nom du Ruban : rubonAction
Cette fonction permet de lancer une procédure VBA sur action du contrôle.
<button id="btnTest1" label="Test" onAction="clbckonAction"/>Sur action du bouton la procédure clbckonAction sera exécutée :
Sub clbckonAction(control As IRibbonControl)
Select Case control.Id
Case "btnTest1"
MsgBox "Vous venez de cliquer sur le bouton"
End Select
End SubX-1-1. Case à cocher▲
Nom du Ruban : rubonActionPress
Cette fonction permet de lancer une procédure VBA sur l'action d'une case à cocher. La procédure de rappel renvoie une valeur de type booléen correspondant à l'état du contrôle.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="btnPressed1" label="Bouton N° 1" onAction="clbckonAction"/>
<button id="btnPressed2" label="Bouton 2" onAction="clbckonAction"/>
<checkBox id="chkPressed" label="Case à cocher" getPressed="clbckgetPressed" onAction="clbckonActionPress"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA : la valeur est retournée par pressed
Option Compare Database
Public UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
blnTest = False
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "btnPressed1"
blnTest = False
Case "btnPressed2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckonActionPress(control As IRibbonControl, pressed As Boolean)
Select Case control.id
Case "chkPressed"
MsgBox "La case à cocher à pour valeur : " & pressed
End Select
End SubX-1-2. Liste▲
Nom du Ruban : rubCombo
Cette fonction permet de lancer une procédure VBA sur l'action d'une liste de type dropDown. La procédure de rappel renvoi l'ID de la sélection du contrôle ainsi que l'index.
Code XML :
<dropDown id="comboBox1" label="Liste déroulante" onAction="clbckOnActionListe">Code VBA :
Sub clbckOnActionListe(control As IRibbonControl, itemID As String, itemIndex As Integer)
Select Case control.id
Case "comboBox1"
MsgBox "itemID : " & itemID & vbCrLf & "itemIndex : " & itemIndex
End Select
End SubX-2. getEnabled▲
Nom du Ruban : rubgetEnabled
Cette fonction permet de définir l'activation ou non du contrôle.
Voici le code XML :
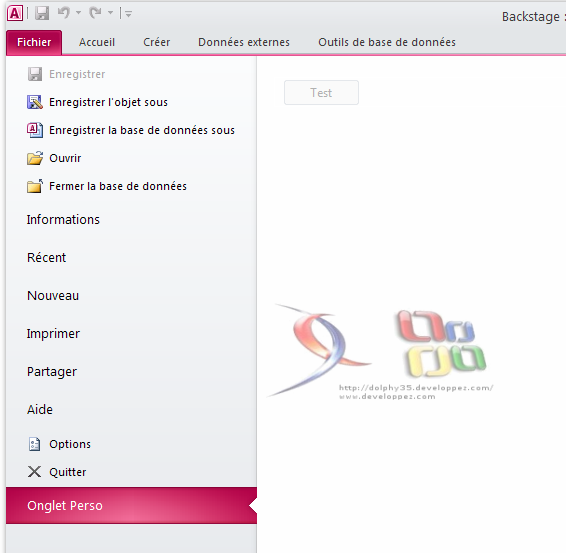
<button id="button1" label="Test" getEnabled="clbckgetEnabled"/>Lors du chargement de la vue Backstage la fonction clbckgetEnabled sera exécutée, la valeur pour le contrôle est retournée par le paramètre enabled.
Sub clbckgetEnabled(control As IRibbonControl, ByRef enabled)
Select Case control.id
Case "button1"
enabled = blnTest
End Select
End SubDans notre exemple, la variable blnTest de type booléen est chargée à False au lancement de la vue Backstage.
Voici le résultat :
Maintenant nous allons rendre dynamique cette vue, ajouter un autre bouton qui lors de son action activera le premier bouton et se désactivera et vice-versa entre les deux boutons.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Test" getEnabled="clbckgetEnabled" onAction="clbckonAction"/>
<button id="button2" label="btn Action" onAction="clbckonAction" getEnabled="clbckgetEnabled"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>On peut distinguer que chaque bouton appelle les procédures clbckgetEnabled et clbckonAction.
Voici le code VBA :
Option Compare Database
Global UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
End Sub
Sub clbckgetEnabled(control As IRibbonControl, ByRef enabled)
Select Case control.id
Case "button1"
enabled = blnTest
Case "button2"
enabled = Not (blnTest)
End Select
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "button1"
blnTest = False
Case "button2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End SubOn déclare une variable Global pour instancier le Ruban, puis une variable Public, toutes deux de type booléen. On instancie la variable pour le Ruban et on affecte sa valeur à un bouton et la valeur inverse à l'autre bouton. Sur action des boutons on modifie la variable et on demande le rechargement de la Vue pour sa mise à jour.
X-3. getVisible▲
Nom du Ruban : rubgetVisible
Cette fonction permet de définir la visibilité ou non du contrôle.
Voici le code XML :
<button id="btnVisible1" label="Test" getVisible="clbckgetVisible"/>Lors du chargement de la vue Backstage la fonction clbckgetVisible sera exécutée, la valeur pour le contrôle est retournée par le paramètre visible.
Sub clbckgetVisible(control As IRibbonControl, ByRef visible)
Select Case control.id
Case "btnVisible1"
visible = blnTest
End Select
End SubDans notre exemple, la variable blnTest de type booléen, est chargée à False au lancement de la vue Backstage. Par défaut le contrôle n'est pas visible.
Nous allons refaire le même jeu que le Callbak précédent sauf qu'au lieu d'activer/désactiver nous allons rendre visibles ou non les boutons.
XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="btnVisible1" label="Test" onAction="clbckonAction" getVisible="clbckgetVisible"/>
<button id="btnVisible2" label="btn Action" onAction="clbckonAction" getVisible="clbckgetVisible"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>VBA :
Option Compare Database
Global UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
blnTest = False
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "btnVisible1"
blnTest = False
Case "btnVisible2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckgetVisible(control As IRibbonControl, ByRef visible)
Select Case control.id
Case "btnVisible1"
If blnTest = True Then
visible = False
Else
visible = True
End If
Case "btnVisible2"
If blnTest = True Then
visible = True
Else
visible = False
End If
End Select
End SubX-4. getLabel▲
Nom du Ruban : rubgetLabel
Cette fonction permet de définir le texte qui sera affiché dans le label du contrôle.
Voici le code XML :
<button id="button1" getLabel="clbckgetLabel"/>Lors du chargement de la vue Backstage la fonction clbckgetLabel sera exécutée, la valeur pour le contrôle est retournée par le paramètre label.
Sub clbckgetLabel(control As IRibbonControl, ByRef label)
Select Case control.id
Case "button1"
label = IIf(blnTest, "Sélectionné", "Non Sélectionné")
End Select
End SubToujours sur le principe précédent nous allons modifier le label des boutons en fonction de leur sélection.
XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" onAction="clbckonAction" getLabel="clbckgetLabel"/>
<button id="button2" onAction="clbckonAction" getLabel="clbckgetLabel"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>VBA :
Option Compare Database
Global UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
blnTest = False
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "button1"
blnTest = False
Case "button2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckgetLabel(control As IRibbonControl, ByRef label)
Select Case control.id
Case "button1"
label = IIf(blnTest, "Non Sélectionné", "Sélectionné")
Case "button2"
label = IIf(Not (blnTest), "Non Sélectionné", "Sélectionné")
End Select
End SubX-5. getImage▲
Nom du Ruban : rubgetImage
Cette fonction permet de définir l'image du contrôle.
Voici le code XML :
<button id="button1" label="Bouton 1" getImage="clbckgetImage"/>Lors du chargement de la vue Backstage la fonction clbckgetImage sera exécutée, la valeur pour le contrôle est retournée par le paramètre image.
Sub clbckgetImage(control As IRibbonControl, ByRef image)
Select Case control.id
Case "button1"
Set image = LoadPicture(strCheminBDD & "ok.ico")
End Select
End Sub
Nous allons maintenant changer l'icône du contrôle en fonction de sa sélection, celle-ci sera représentée par une coche.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" insertBeforeMso="TabRecent">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1" getImage="clbckgetImage" onAction="clbckonAction"/>
<button id="button2" label="Bouton 2" getImage="clbckgetImage" onAction="clbckonAction"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA :
Option Compare Database
Global UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
blnTest = False
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "button1"
blnTest = False
Case "button2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckgetImage(control As IRibbonControl, ByRef image)
' déclaration des objets
Dim objOK As Object
Dim objNOK As Object
' instance des objets
Set objOK = LoadPicture(strCheminBDD & "ok.ico")
Set objNOK = LoadPicture(strCheminBDD & "nok.ico")
Select Case control.Id
Case "button1"
Set image = IIf(blnTest, objNOK, objOK)
Case "button2"
Set image = IIf(Not (blnTest), objNOK, objOK)
End Select
End SubX-6. getKeytip▲
Nom du Ruban : rubgetKeytip
Cette fonction permet de définir le raccourci clavier du contrôle, par appui de la touche ALT.
Voici le code XML :
<button id="button1" label="Bouton 1" getKeytip="clbckgetKeytip"/>
Code VBA:
Sub clbckgetKeytip(control As IRibbonControl, ByRef keytip)
Select Case control.id
Case "button1"
keytip = "BT1"
End Select
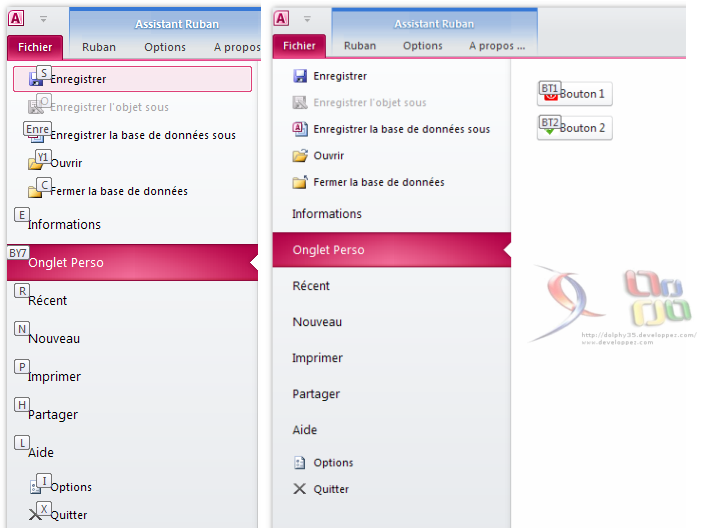
End SubVoici un exemple avec un onglet personnalisé et deux boutons.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" insertBeforeMso="TabRecent" keytip="BY7">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1" onAction="clbckonAction" getKeytip="clbckgetKeytip"/>
<button id="button2" label="Bouton 2" onAction="clbckonAction" getKeytip="clbckgetKeytip"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>
Code VBA :
Sub clbckgetKeytip(control As IRibbonControl, ByRef keytip)
Select Case control.id
Case "button1"
keytip = "BT1"
Case "button2"
keytip = "BT2"
End Select
End SubSur appui de la touche ALT une liste de raccourcis apparaît sur le volet de navigation. Notre onglet personnalisé a bien le raccourci BY7. En tapant les lettres, l'onglet est sélectionné et on aperçoit ensuite les raccourcis des deux boutons BT1 et BT2.
X-7. getTitle▲
Nom du Ruban : rubgetTitle
Cette fonction permet de définir le titre du contrôle.
Voici le code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso" getTitle="clbckgetTitle">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton 1" onAction="clbckonAction"/>
<button id="button2" label="Bouton 2" onAction="clbckonAction"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA :
Sub clbckgetTitle(control As IRibbonControl, ByRef title)
Dim strTitre As String
strTitre = "Titre : Onglet Personnalisé - "
Select Case control.id
Case "tab1"
title = IIf(blnTest, strTitre & "Bouton 2", strTitre & "Bouton 1")
End Select
End Sub
Voici le résultat :
Le titre devient dynamique, et change en fonction du bouton sélectionné.
X-8. getShowLabel▲
Nom du Ruban : rubgetShowLabel
Cette fonction permet de définir l'affichage ou non de l'étiquette du contrôle.
Voici le code XML :
<group id="group1" label="Label du Groupe" getShowLabel="clbckgetShowLabel">Lors du chargement de la vue Backstage la fonction clbckgetShowLabel sera exécutée, la valeur pour le contrôle est retournée par le paramètre showlabel
Sub clbckgetShowLabel(control As IRibbonControl, ByRef showLabel)
Select Case control.id
Case "group1"
showLabel = False
End Select
End SubX-9. getHelperText▲
Nom du Ruban : getHelperText
Cette fonction permet de définir la valeur du Helper (texte placé sous le label).
Voici le code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1" label="Label du Groupe" getHelperText="clbckgetHelperText">
<bottomItems>
<button id="button1" label="Bouton 1"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Lors du chargement de la vue Backstage la fonction clbckgetHelperTextsera exécutée, la valeur pour le contrôle est retournée par le paramètre helperText
Sub clbckgetHelperText(control As IRibbonControl, ByRef helperText)
Select Case control.id
Case "group1"
helperText = "Texte Auxiliaire"
End Select
End SubX-10. getStyle▲
Nom du Ruban : getStyle
Cette fonction permet de définir le style d'affichage du contrôle.
Voici le code XML :
<group id="group1" label="Label du Groupe" getStyle="clbckgetStyle">Lors du chargement de la vue Backstage la fonction clbckgetStyle sera exécutée. La valeur pour le contrôle est retournée par le paramètre style, et elle est de type numérique :
- 0 = Normale;
- 1 = Warning;
- 2 = Error.
Sub clbckgetStyle(control As IRibbonControl, ByRef style)
Select Case control.id
Case "group1"
style = 1 'warning
End Select
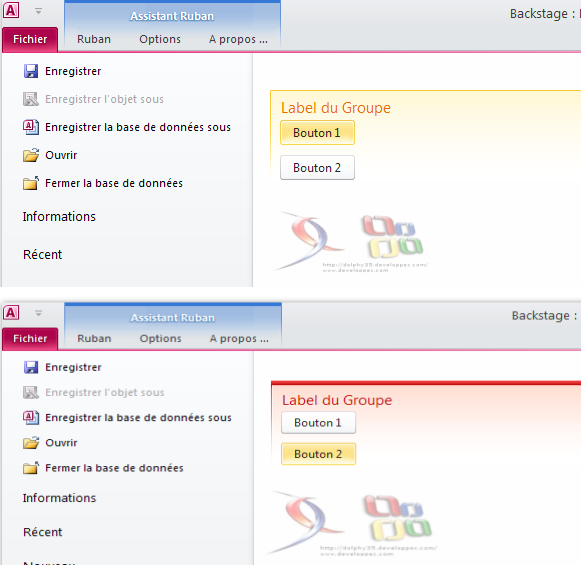
End SubDans l'exemple suivant nous modifions le style du groupe lors de la sélection du bouton.
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1" label="Label du Groupe" getStyle="clbckgetStyle">
<bottomItems>
<button id="button1" label="Bouton 1" onAction="clbckonAction"/>
<button id="button2" label="Bouton 2" onAction="clbckonAction"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA :
Public blnTest As Boolean
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "button1"
blnTest = False
Case "button2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckgetStyle(control As IRibbonControl, ByRef style)
Select Case control.id
Case "group1"
style = IIf(blnTest, 2, 1)
End Select
End Sub
Résultat :
X-11. getScreentip▲
Nom du Ruban : getScreentip
Cette fonction permet de définir l'infobulle du contrôle.
Voici le code XML :
<button id="button1" label="Bouton 1" expand="vertical" getScreentip="clbckgetScreentip"/>Code VBA:
Sub clbckgetScreentip(control As IRibbonControl, ByRef screentip)
Select Case control.id
Case "button1"
screentip = "Screentip titre de l'info bulle"
End Select
End SubX-12. getSupertip▲
Nom du Ruban : getSupertip
Cette fonction permet de définir le texte multiligne de l'infobulle.
Pour réaliser un retour à ligne utilisez :
Voici le code XML :
<button id="button1" label="Bouton 1" expand="vertical" getScreentip="clbckgetScreentip" getSupertip="clbckgetSupertip"/>Code VBA :
Sub clbckgetSupertip(control As IRibbonControl, ByRef supertip)
Select Case control.id
Case "button1"
supertip = "Supertip corps du message de l'infobulle"
End Select
End SubX-13. getDescription▲
Nom du Ruban : getDescription
Cette fonction permet de définir la description d'une case à cocher contenue dans un menu.
Voici le code XML :
<checkBox id="checkBox1" getDescription="clbckgetDescription"/>Code VBA:
Sub clbckgetDescription(control As IRibbonControl, ByRef description)
Select Case control.id
Case "checkBox1"
description = "Description de la case à cocher"
End Select
End SubX-14. getPressed▲
Nom du Ruban : getPressed
Cette fonction permet de définir la valeur d'une case à cocher.
Voici le code XML :
<checkBox id="checkBox1" label="Case à cocher" getPressed="clbckgetPressed"/>Code VBA :
Sub clbckgetPressed(control As IRibbonControl, ByRef pressed)
Select Case control.id
Case "checkBox1"
pressed = True
End Select
End SubDans le cas présent on force la valeur de la case à 1.
Maintenant nous allons changer la valeur de la case en fonction de la sélection de deux boutons :
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<button id="button1" label="Bouton N° 1" onAction="clbckonAction"/>
<button id="button2" label="Bouton 2" onAction="clbckonAction"/>
<checkBox id="checkBox1" label="Case à cocher" getPressed="clbckgetPressed"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA :
Option Compare Database
Global UIRubanPerso As IRibbonUI
Public blnTest As Boolean
'
Sub oldBackstage(UIRuban As IRibbonUI)
Set UIRubanPerso = UIRuban
blnTest = False
End Sub
Sub clbckonAction(control As IRibbonControl)
Select Case control.id
Case "button1"
blnTest = False
Case "button2"
blnTest = True
End Select
UIRubanPerso.Invalidate
End Sub
Sub clbckgetPressed(control As IRibbonControl, ByRef pressed)
Select Case control.id
Case "checkBox1"
pressed = blnTest
End Select
End SubX-15. onChange▲
Nom du Ruban : rubonChange
Dans notre exemple, un message s'affiche donnant la valeur sélectionnée dans la liste.
Voici le code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<comboBox id="comboBox1" label="Liste déroulante" onChange="clbckonChange">
<item id="item1" label="Ligne 1"/>
<item id="item2" label="Ligne 2"/>
<item id="item3" label="Ligne 3"/>
</comboBox>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>Code VBA :
Sub clbckonChange(control As IRibbonControl, text As String)
Select Case control.id
Case "comboBox1"
MsgBox "Vous avez sélectionné " & text
End Select
End Sub
Dans notre exemple, un message s'affiche donnant la valeur sélectionnée dans la liste.

X-16. getText▲
Nom du Ruban : rubgetText
Cette fonction permet de définir un texte qui sera affiché dans la zone de saisie de la liste déroulante.
Voici le code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<comboBox id="comboBox1" label="Liste déroulante" getText="clbckgetText">
<item id="item1" label="Ligne 1"/>
<item id="item2" label="Ligne 2"/>
<item id="item3" label="Ligne 3"/>
</comboBox>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>
Code VBA :
Sub clbckgetText(control As IRibbonControl, ByRef text)
Select Case control.id
Case "comboBox1"
text = "Saisie"
End Select
End SubX-17. getItemCount▲
Nom du Ruban : rubCombo
Cette fonction permet de définir le nombre d'objets à afficher dans la liste déroulante.
Voici le code XML :
<comboBox id="comboBox1" label="Liste déroulante" getItemCount="clbckgetItemCount">Code VBA :
Sub clbckgetItemCount(control As IRibbonControl, ByRef itemcount)
Select Case control.id
Case "comboBox1"
itemcount = 3
End Select
End SubX-18. getItemiD▲
Nom du Ruban : rubCombo
Cette fonction permet de définir l'ID d'un élément spécifique dans le contrôle.
<comboBox id="comboBox1" label="Liste déroulante" getItemCount="clbckgetItemCount" getItemID="clbckGetItemID">Code VBA :
Sub clbckgetItemiD(control As IRibbonControl, index As Integer, ByRef id)
Select Case control.id
Case "comboBox1"
id = "item" & index + 1
End Select
End SubX-19. getItemLabel▲
Nom du Ruban : rubCombo
Cette fonction permet de définir le texte qui s'affichera pour un élément spécifique de la liste.
<comboBox id="comboBox1" label="Liste déroulante" getItemCount="clbckgetItemCount" getItemID="clbckGetItemID" getItemLabel="clbckGetItemLabel">Code VBA :
Sub clbckGetItemLabel(control As IRibbonControl, index As Integer, ByRef label)
Select Case control.id
Case "comboBox1"
label = "Liste " & index + 1
End Select
End SubX-20. getSelectedItemIndex▲
Nom du Ruban : rubCombo
Cette fonction permet de définir l'index de l'élément selectionné.
<comboBox id="comboBox1" label="Liste déroulante" getItemCount="clbckgetItemCount" getItemID="clbckGetItemID" getItemLabel="clbckGetItemLabel">Code VBA : (ici l'élément ayant pour index 2 sera défini par défaut).
Sub clbckGetSelectedItemIndex(control As IRibbonControl, ByRef index)
Select Case control.id
Case "comboBox1"
index = 2
End Select
End SubX-21. getTarget▲
Nom du Ruban : rubLien
Cette fonction permet de définir le chemin du lien hypertexte.
<hyperlink id="hypLien1" label="http://dolphy35.developpez.com/" getTarget="clbckGetTarget"/>Code VBA : (ici l'élément ayant pour index 2 sera défini par défaut).
Sub clbckGetTarget(control As IRibbonControl, ByRef target)
Select Case control.id
Case "hypLien1"
target = "http://dolphy35.developpez.com/"
End Select
End SubX-22. getAltText▲
Nom du Ruban : rubAltTexte
Cette fonction permet de définir le texte alternatif du contrôle.
<imageControl id="imageControl1" image="dolphy.bmp" getAltText="clbckGetAltText"/>Code VBA :
Sub clbckGetAltText(control As IRibbonControl, ByRef alText)
Select Case control.id
Case "imageControl1"
alText = "Image de Dolphy"
End Select
End Sub