VIII. Contrôles▲
Les contrôles permettent, tout comme dans les formulaires d'Access, de piloter l'application. De par leur action vous orienterez le code.
VIII-1. Boutons (button)▲
Code XML :
<button id="button1"/>Représentation graphique :

VIII-1-1. Attributs (Bouton (button))▲
Liste des attributs disponibles pour ce contrôle.
VIII-2. Case à Cocher (checkBox)▲
Code XML :
<checkBox id="checkBox1" label="Case à Cocher N°1"/>Représentation graphique :

VIII-2-1. Attributs (Case à Cocher (checkBox))▲
Liste des attributs disponibles pour ce contrôle.
VIII-3. Liste (comboBox)▲
Code XML :
<comboBox id="comboBox1" label="Liste déroulante"/>Représentation graphique :

VIII-3-1. item (Liste (comboBox))▲
Cette balise permet de renseigner le contenu de la liste déroulante, chaque item représente une ligne.
Code XML :
<comboBox id="comboBox1" label="Liste déroulante">
<item id="item1" label="Ligne 1"/>
<item id="item2" label="Ligne 2"/>
<item id="item3" label="Ligne 3"/>
</comboBox>VIII-3-1-1. Attributs (item (Liste (comboBox)))▲
VIII-3-2. Attributs (Liste (comboBox))▲
Liste des attributs disponibles pour ce contrôle.
VIII-4. Liste déroulante (dropDown)▲
Code XML :
<dropDown id="dropDown1" label="Liste N°1"/>Représentation Graphique :

VIII-4-1. item (Liste déroulante (dropDown))▲
Cette balise permet de renseigner le contenu de la liste déroulante, chaque item représente une ligne.
Code XML :
< dropDown id="dropDown1" label="Liste N°1">
<item id="item1" label="Ligne 1"/>
<item id="item2" label="Ligne 2"/>
<item id="item3" label="Ligne 3"/>
</ dropDown >VIII-4-1-1. Attributs (item (Liste déroulante (dropDown)))▲
VIII-4-2. Attributs (Liste déroulante (dropDown))▲
Liste des attributs disponibles pour ce contrôle.
VIII-5. Zone de saisie (editBox)▲
Code XML :
<editBox id="txtZone1" label="Zone de saisie"/>Représentation graphique :

VIII-5-1. Attributs (Zone de saisie (editBox))▲
Liste des attributs disponibles pour ce contrôle.
| Valeur | Callback |
| id | |
| idQ | |
| enabled | getEnabled |
| visible | getVisible |
| label | getLabel |
| keytip | getKeytip |
| maxLength | |
| sizeString | |
| expand | |
| onChange | |
| getText | |
| alignLabel | |
| tag |
VIII-6. Lien hypertexte (hyperlink)▲
Code XML :
<hyperlink id="hypLien1" label="http://dolphy35.developpez.com/" target="http://dolphy35.developpez.com/"/>Représentation graphique :
VIII-6-1. Attributs (Lien hypertexte (hyperlink))▲
Liste des attributs disponibles pour ce contrôle.
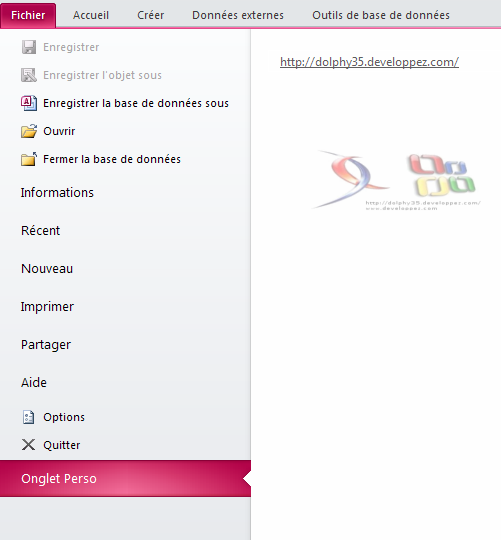
VIII-7. Image (imageControl)▲
Code XML :
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="oldBackstage" loadImage="clbckLoadImage">
<backstage>
<tab id="tab1" label="Onglet Perso">
<firstColumn>
<group id="group1">
<bottomItems>
<imageControl id="imageControl1" image="dolphy.bmp"/>
</bottomItems>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>
Représentation graphique :
VIII-7-1. Attributs (Image (imageControl))▲
Liste des attributs disponibles pour ce contrôle.
| Valeur | Callback |
| id | |
| idQ | |
| enabled | getEnabled |
| visible | getVisible |
| imageMso | |
| image | getImage |
| getAltText | |
| tag |
VIII-8. Contrôle étiquette (labelControl)▲
Code XML :
<labelControl id="labelControl1" label="contrôle étiquette"/>Représentation graphique :

VIII-8-1. Attributs (Contrôle étiquette (labelControl))▲
Liste des attributs disponibles pour ce contrôle.
| Valeur | Callback |
| id | |
| idQ | |
| enabled | getEnabled |
| visible | getVisible |
| label | getLabel |
| alignLabel | |
| expand | |
| noWrap | |
| tag |
VIII-9. Groupe de boutons radio (radioGroup)▲
Code XML :
<radioGroup id="radioGroup1" label="Groupe de Boutons Radio">
</radioGroup>VIII-9-1. Bouton radio (radioButton)▲
Code XML :
<radioGroup id="radioGroup1" label="Groupe de Boutons Radio">
<radioButton id="radioButton1" label="Bouton radio 1"/>
<radioButton id="radioButton2" label="Bouton radio 2"/>
</radioGroup>Représentation graphique :

VIII-9-1-1. Attributs (Bouton radio (radioButton))▲
VIII-9-2. Attributs (Groupe de boutons radio (radioGroup))▲
Liste des attributs disponibles pour ce contrôle.