I. Introduction▲
Les modèles de messages permettent de créer des messages types disponibles immédiatement avec une mise en forme prédéfinie,
ce qui vous évite de recréer à chaque fois ces messages, vous pouvez également publier vos modèles au sein de votre société
afin d'harmoniser les messages diffusés. Vous pouvez également créer des papiers à lettres afin d'agrémenter vos messages
personnels ou de définir un papier type pour votre société.
Pour agrémenter vos messages pour pouvez également créer des signatures, je vous invite à consulter cet article :
Créer des signatures dans Outlook
II. Les papiers à lettres▲
Outlook dispose de plusieurs papiers à lettres pouvant être sélectionnés pour vos messages, ceci à pour but de rendre vos messages plus sympathiques ou bien plus professionnels en créant vos propres papiers à lettres. Nous allons, dans les prochains paragraphes, développer les solutions possibles pour sélectionner , créer et gérer vos papiers à lettres.
Le format de vos messages doit impérativement être au format HTML.
II-A. Mettre vos messages au format HTML ▲
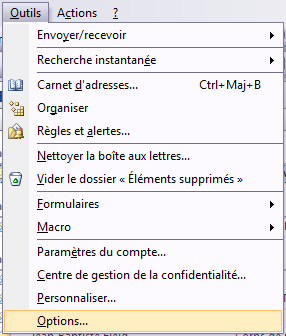
Depuis le Menu Outils, sélectionnez Options :
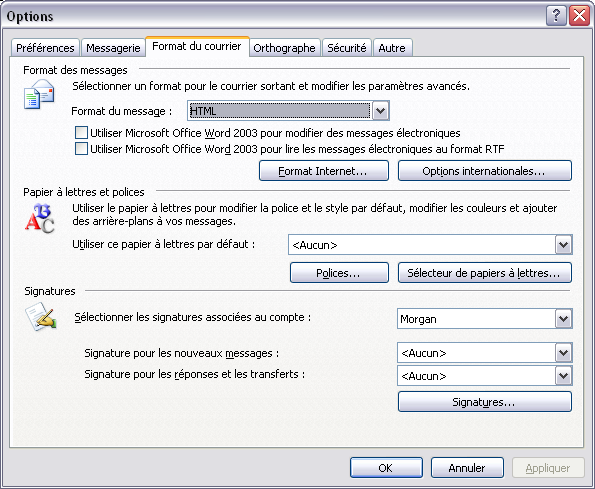
Depuis la boîte de dialogue d'Options, sélectionnez l'onglet Format de courrier
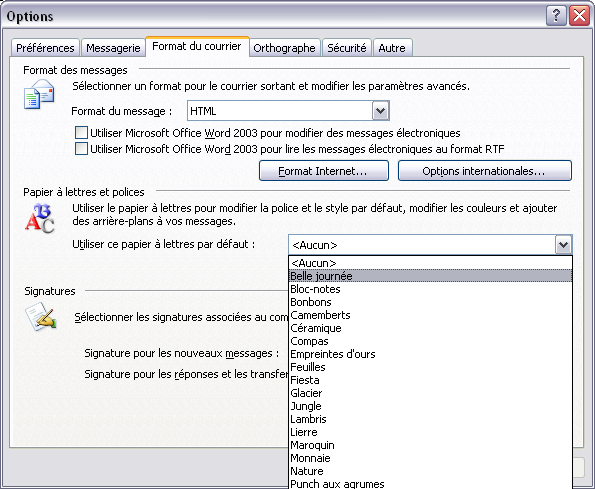
Dans le format de message, sélectionnez HTML dans la liste déroulante. Les formats "texte enrichi" et "texte brut" ne permettent
pas de gérer les papiers à lettres et bien d'autres choses également. Personnellement je conseille de garder le format HTML.
II-B. Sélectionner un papier à lettre▲
Pour sélectionner un papier à lettres il vous suffit d'aller dans le menu Outils -> Options:
Dans la nouvelle fenêtre ouverte, sélectionnez l'onglet Format de courrier :
II-B-1. Outlook 2003▲
Dans la section papiers à lettres, vous trouverez une liste déroulante permettant de sélectionner directement le papier à lettres souhaité. Nous aborderons les deux boutons disponibles dans la partie :
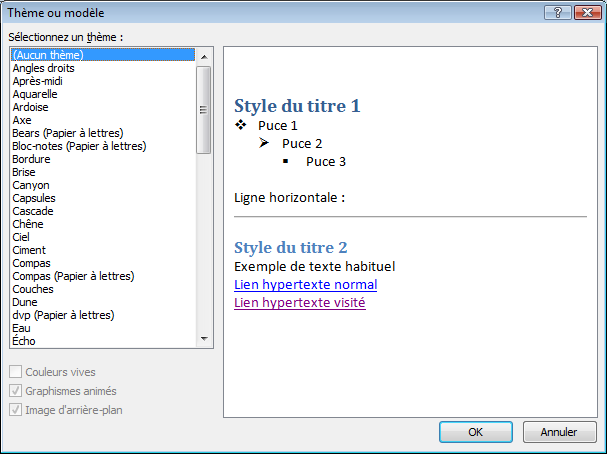
II-B-2. Outlook 2007▲
II-C. Gérer les papiers à lettres▲
II-C-1. Outlook 2003▲
Deux boutons sont disponibles, ils vous permettent de gérer vos papiers à lettres.
Polices... :
Celui-ci permet de modifier la police du thème en cours.
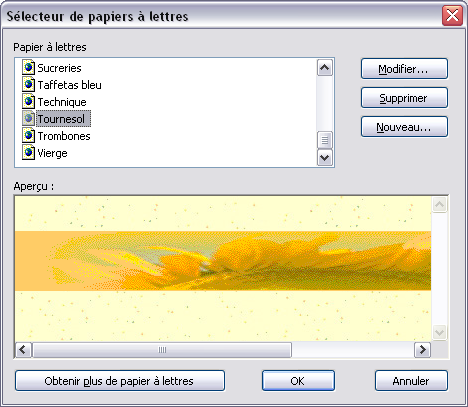
Le second bouton "Sélecteur de papiers à lettres..." permet de modifier, créer ou supprimer des papiers à
lettres.
Il vous est possible de choisir un papier à lettres directement dans cette liste puis valider par OK.
L'avantage est que vous visualisez dans la fenêtre le rendu du papier à lettres. Trois boutons sont disponibles
depuis cette fenêtre :
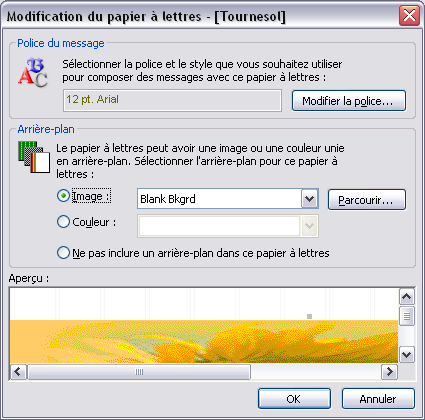
Modifier : Il vous permet de modifier le papier à lettres sélectionné. Vous pouvez modifier la
police du message, l'image y figurant, la couleur de fond du message et ne pas mettre d'arrière plan. Toutes les
modifications sont visibles directement depuis la fenêtre en bas de la boîte de dialogue.
Supprimer : Permet de supprimer des papiers à lettres.
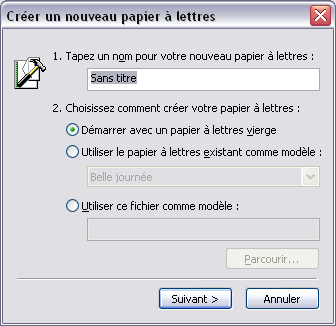
Nouveau : Permet de créer des nouveaux papiers à lettres. Lorsque vous cliquez sur ce bouton une
nouvelle fenêtre s'ouvre afin de créer ce nouveau papier à lettres. Vous devez définir son nom ensuite vous avez
le choix sur le mode de création.
Le premier depuis un papier vierge : c'est donc à vous de tout créer.
Le second depuis un papier à lettre existant : cela vous permet d'avoir un trame pour créer votre papier à lettres.
Et enfin, le dernier depuis un fichier HTML, Outlook permet d'intégrer directement des fichiers HTML comme source du message.
Nous développerons celui-ci mais je peux dire dès à présent qu'Outlook
interprète très mal les images.
II-C-2. Outlook 2007▲
La gestion est relativement simple sous Outlook 2007 car il n'y en a pas. Depuis Outlook rien ne vous permet de
créer, modifier et supprimer des papiers à lettres, nous allons devoir passer outre Outlook pour réaliser ces opérations
en allant directement dans le dossier où Outlook stocke ces papiers à lettres. Pour s'y rendre voici les chemins :
- XP : C:\Documents and Settings\"Utilisateur"\
- Vista : C:\Program Files\Common Files\microsoft shared\Stationery\
Dans ce dossier vous y trouverez tous les fichiers htm et images permettant de mettre des papiers à lettres dans vos
messages. Si vous désirez en enlever, il vous suffit se supprimer le fichier voulu avec les images qui lui sont liées.
Attention tout de même à cette manipulation. En effet, si vous effacez des images ou fichiers par erreur, cela risque de perturber
d'autres papiers à lettres. Pour modifier il vous suffit d'éditer le fichier HTM depuis un éditeur (
PSPAD ou
Notepad++,
ils sont très performants et gratuits en plus) et de procéder à vos modifications. Pour en créer je vous invite au chapitre suivant.
II-C-3. Créer son propre papier à lettres au format HTML▲
Pour créer votre propre papier à lettres, vous devez vous équipez d'un éditeur comme Notepad ou bien
PSPAD ou encore
Notepad++.
Maintenant, créez un nouveau fichier au format HTML. Nous n'allons pas rentrer en détail dans le langage HTML, pour
cela je vous invite à consulter la FAQ HTML.
Le code HTML dont nous avons besoin est relativement simple :
<HTML>
<HEAD></HEAD>
<BODY></BODY>
</HTML>La balise <HTML> permet de définir le fichier début et fin, ensuite nous allons la balises HEAD qui correspond à l'entête de la page, nous nous en servirons pour y mettre une autre balise appelée STYLE où y sera stocké du code ccs correspondant à la feuille de style pour la mise en forme. Enfin, nous avons en dernier lieu la balise BODY qui correspond au corps du papier à lettres et à fortiori le corps du message.
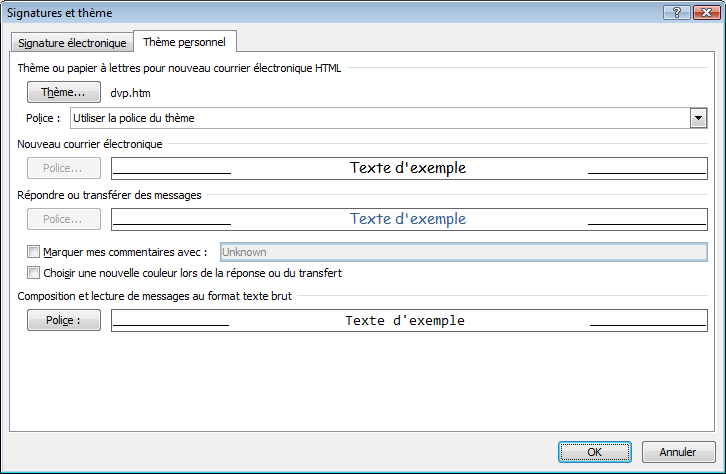
Maintenant, nous allons définir le style du papier peint. Pour avoir de plus amples informations sur le CSS je vous invite à consulter la FAQ CSS. Nous allons dans un premier temps définir la police du papier à lettres : font-family: "Comic Sans MS";, la taille de la police : font-size: 12pt; et la couleur du texte : color: White; nous allons mettre ces trois lignes dans la balise STYLE de la partie HEAD.
<HEAD>
<STYLE>
BODY {
font-family: "Comic Sans MS";
font-size: 12pt;
color: White;
}
</STYLE>
</HEAD>
Maintenant nous allons appeler l'image dans la balise BODY : <BODY background="papier_froisse.jpg">
Voici l'image que nous appelons :
Voici le code complet du fichier HTML de notre papier à lettres :
<HTML>
<HEAD>
<STYLE>
BODY {
font-family: "Comic Sans MS";
font-size: 12pt;
color: White;
}
</STYLE>
</HEAD>
<BODY background="papier_froisse.jpg"></BODY>
</HTML>Il ne vous reste plus qu'à enregister ce fichier au format HTML et de le copier dans le dossier adéquat pour Outlook 2007 et de l'ajouter depuis pour Outlook 2003.
III. Les modèles de messages▲
Si vous envoyez régulièrement un message ayant la même mise en forme à chaque fois, ce chapitre va vous intéresser. Outlook permet de créer des messages types appelés "modèles de messages", le but est de créer un message et de l'enregistrer en tant modèle pour le réutiliser à chaque fois.
Chemin de stockage des modèles Outlook :
XP => C:\Documents and Settings\"Utilisateur"\Application Data\Microsoft\Modèles\
Vista => C:\Users\"Utilisateur"\AppData\Roaming\Microsoft\Templates\
III-A. Sélectionner un modèle▲
III-A-1. Outlook 2003 et 2007▲
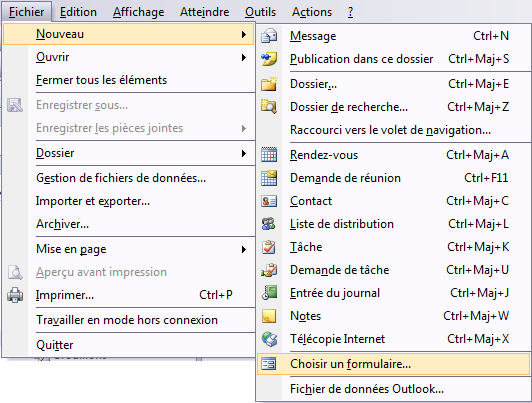
Pour ouvrir un modèle de message, allez dans le Menu Fichier -> Nouveau -> Choisir un formulaire ... :
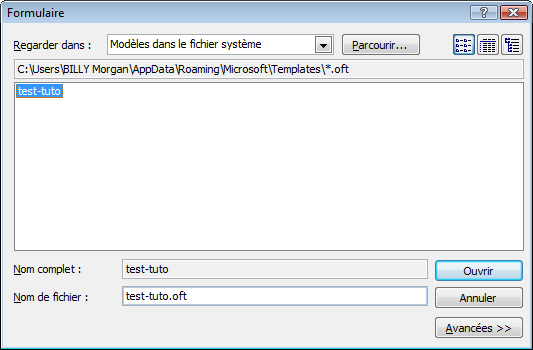
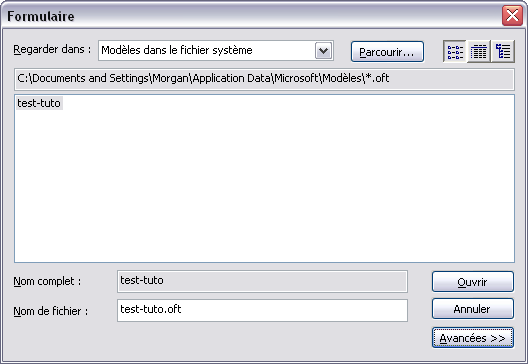
Une nouvelle fenêtre s'ouvre. Dans la liste déroulante "Regarder dans : ", sélectionnez "Modèles dans le fichier système". Dans la fenêtre de visualisation est listé l'ensemble de vos modèles de message. Il vous suffit de sélectionner le modèle souhaité et de cliquer sur Ouvrir.
III-B. Créer un modèle▲
III-B-1. Outlook 2003▲
Pour créer un modèle vous devez ouvrir un nouveau message : Menu Fichier -> Nouveau -> Message,
mettez en forme votre message tel que vous le souhaitez.
Menu Fichier ensuite Enregistrer Sous, dans la boîte de dialogue
Enregistrer Sous sélectionnez le type Modèle Outlook (*.oft), choisissez un nom explicite et validez
l'enregistrement. Votre modèle est enregistré et est accessible depuis la sélection de modèles.
A la fermeture du message, un message vous demande si vous voulez l'enregistrer, si vous répondez OUI une copie de ce message sera enregistré dans le dossier Brouillon, si vous répondez NON aucune copie ne sera réalisée.
III-B-2. Outlook 2007▲
Pour créer un modèle, vous devez ouvrir un nouveau message : Menu Fichier -> Nouveau -> Message,
mettez en forme votre message tel que vous le souhaitez.
Pour le définir en tant que modèle :
1) Enregistrer votre message : depuis le bouton Office ![]()
2) Enregistrer par l'option Enregistrer Sous de la boîte de dialogue Enregistrer Sous
3) Sélectionnez le type Modèle Outlook (*.oft)
4) Choisissez un nom explicite et validez l'enregistrement. Votre modèle est enregistré et est accessible depuis la sélection de modèles.
A la fermeture du message un message vous demande si vous voulez l'enregistrer, si vous répondez OUI une copie de ce message sera enregistré dans le dossier Brouillon, si vous répondez NON aucune copie ne sera réalisée.
III-C. Effacer un modèle▲
III-C-1. Outlook 2003 et 2007▲
Il n'est pas possible d'effacer directement un modèle depuis Outlook, pour se faire vous devez aller dans le
répertoire où sont stockés les modèles. Lorsque vous ouvrez la fenêtre de sélection de modèles, Outlook vous donne le
chemin complet où sont stockés les modèles.
Il ne vous reste plus qu'à vous rendre dans ce dossier et à supprimer le modèle souhaité.
IV. Allez plus loin▲
IV-A. Création d'un E-mail par VBA▲
Nous venons de voir que les modèles et papiers peints gérés directement depuis Outlook présentent des limites, comme tout être humain nous avons toujours besoin de passer outre ces limites car les fonctionnalités ne nous conviennent pas. Le moyen le plus simple est de créer vos E-mail avec votre propre source du corps du message. Nous allons dans les chapitres suivant créer nous même les sources en HTML et mettre ces sources en tant que source du corps de message.
IV-A-1. Insérer une image▲
Le moyen le plus simple est de passer par l'onglet Insertion puis par le groupe de contrôles Illustrations et enfin, cliquez sur Images. Sélectionnez l'image et validez. Cette méthode est légèrement contraignante car vous devez sélectionner à chaque fois sélectionnez votre image sur le disque de votre PC.
Autre possibilité : créer une signature et mettre votre image, logo de société ou autre dans la signature, Outlook reste convivial et simple dans la gestion de signature, je vous invite à consulter cet article : Créer des signatures dans Outlook
Autre solution par VBA et HTML. Pour cette solution vous devez écrire un petit bout de code en HTML, nous allons utiliser
la balise <img> et les atributs src et align associés à la balise.
src = source de l'image, url ou bien en local sur le disque.
align = définit la position de l'image, left, right, etc.
Maintenant il faut créer une macro reprenant le code HTML et en le mettant en tant que source du corps de message.
Pour cela nous allons créer un nouvel E-mail que nous définirons comme HTML et nous affecterons le code HTML comme
source du corps de message, voici la macro permettant cela :
Sub CreationMailHTML()
'---------------------------------------------------------------------------------------
' Procédure : CreationMailHTML
' Auteur : Dolphy35 - http://dolphy35.developpez.com/
' Date : 01/05/2008
' Détail : Récupère le contenu d'un fichier HTML et le charge en tant que corps du message du mail
'---------------------------------------------------------------------------------------
'
'Déclarations des objets et des variables
Dim olApp As Outlook.Application
Dim objMail As Outlook.MailItem
Dim strBody As String
'Instance des objets
Set olApp = Outlook.Application
Set objMail = olApp.CreateItem(olMailItem)
strBody = "<body>" & vbCr & "<img src=" & Chr(34) & "C:\monImage.jpg" & Chr(34) & " align=right>" & vbCr & "</body>"
'Objet mail
With objMail
.BodyFormat = olFormatHTML 'définition du format du mail, ici HTML
.HTMLBody = strBody 'chargement du fichier HTML en tant que coprs du message
.Display 'affichage du mail
End With
End Sub
Ici Chr(34) permet d'insérer dans la chaîne de texte les double quotes ("). Il vous suffit de placer ce
code dans un nouveau module dans l'éditeur de code (VBE) d'Outlook. Pour s'y rendre menu Outils, Macro puis
Visual Basic Editor ou bien par ALT+F11. Pour insérer un nouveau module : menu Insertion puis Module,
une nouvelle fenêtre s'ouvre, il vous suffit maintenant de copier le code précédent dans ce module. Renseigner le chemin ou
l'url complète de l'image à insérer.
Pour appeler cette macro il vous suffit de sélectionner la macro
CreationMailHTML depuis le menu Outils, Macro ensuite Macro ou ALT+F8. Dans la nouvelle
fenêtre sélectionnez votre macro puis Exécuter. Une nouvelle fenêtre s'ouvre avec votre nouvel E-mail et votre
image.
IV-A-2. Création d'une Newsletter par VBA▲
Allons plus loin dans la création d'un E-mail par VBA, nous allons maintenant créer une newsletter complète depuis un
fichier HTML que l'on importera par VBA en tant que source du corps de message. Pour cela il nous faut créer un fichier
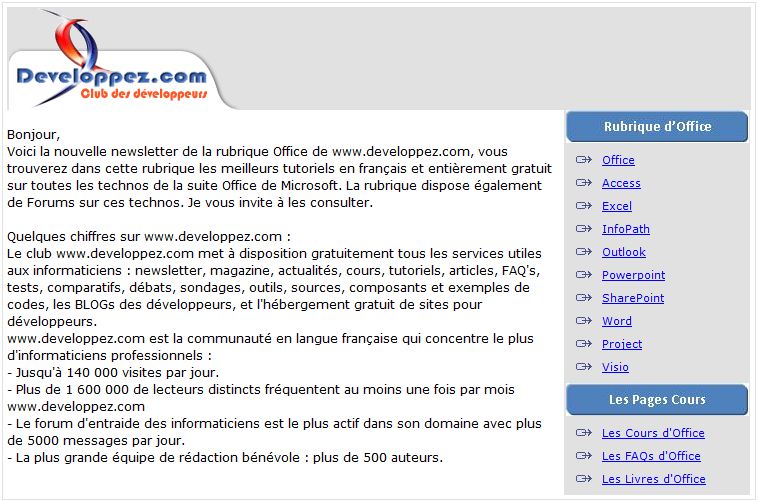
HTML qui nous donnera ceci :
Pour cela je ne vais pas entrer dans le détail du code HTML, pour cela je vous invite à consulter la
Rubrique HTML.
Voici le fichier HTML que nous utiliserons :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<body bgcolor="white" style="font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0px;">
<table style="border-style: solid; border-width: 1px; border-color: #E1E1E2" bgcolor="white" width="752" align="left">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<table bgcolor="#E1E1E2" width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<a href="http://www.developpez.com">
<img src="http://dolphy35.developpez.com/article/outlook/modeles/images/logo.gif" alt="www.developpez.com">
</a>
</td>
</tr>
</table>
<table width="180" cellpadding="0" cellspacing="0" border="0" align="right" style="float: right;">
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" width="180" style="background-color: #E1E1E2;">
<tr>
<td>
<div align="center">
<img border="0" src="http://dolphy35.developpez.com/article/outlook/modeles/images/Foffice.jpg" alt="Forums Office">
</div>
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="office.developpez.com">Office</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="access.developpez.com">Access</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="excel.developpez.com">Excel</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="infopath.developpez.com">Infopath</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="outlook.developpez.com">Outlook</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="powerpoint.developpez.com">Powerpoint</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="sharepoint.developpez.com">SharePoint</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="word.developpez.com">Word</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="project.developpez.com">Project</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="visio.developpez.com">Visio</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
</table>
<div align="center">
<img border="0" src="http://dolphy35.developpez.com/article/outlook/modeles/images/Coffice.jpg" alt="Cours Office">
</div>
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="http://office.developpez.com/cours/">Les Cours d'Office</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="http://office.developpez.com/faq/">Les FAQs d'Office</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0" border="0" style="padding-left: 10px;">
<tr>
<td><img src="http://dolphy35.developpez.com/article/outlook/modeles/images/arrow.jpg"> </td>
<td style="font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px;">
<a href="http://office.developpez.com/livres/">Les Livres d'Office</a>
</td>
</tr>
</table>
</td>
<td style="width: 5px;">
</td>
</tr>
<tr>
<td style="height: 10px;">
</td>
<td style="width: 15px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</table>
<div style="padding-top: 200px;" align="left">
<div style="padding-top: 200px; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; line-height: 120%;" align="left">
<br>Bonjour,<br>
Voici la nouvelle newsletter de la rubrique Office de www.developpez.com, vous trouverez dans cette rubrique les meilleurs tutoriels
en français et entièrement gratuits sur toutes les technos de la suite Office de Microsoft. La rubrique dispose également de Forums sur
ces technos. Je vous invite à les consulter.<br><br>
Quelques chiffres sur www.developpez.com : <br>
Le club www.developpez.com met à disposition gratuitement tous les services utiles aux informaticiens : newsletter, magazine, actualités,
cours, tutoriels, articles, FAQ's, tests, comparatifs, débats, sondages, outils, sources, composants et exemples de codes, les BLOGs des
développeurs, et l'hébergement gratuit de sites pour développeurs.<br>
www.developpez.com est la communauté en langue française qui concentre le plus d'informaticiens professionnels :<br>
- Jusqu'à 140 000 visites par jour.<br>
- Plus de 1 600 000 lecteurs distincts fréquentent au moins une fois par mois www.developpez.com<br>
- Le forum d'entraide des informaticiens est le plus actif dans son domaine avec plus de 5000 messages par jour.<br>
- La plus grande équipe de rédaction bénévole : plus de 500 auteurs.
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>Maintenant nous allons reprendre le même code que la section précédente, par contre nous utiliserons File System Object (fso) afin de récupérer le contenu d'un fichier HTML placé sur votre disque et de charger ce contenu en tant que source du corps de message.
Pour que ce code fonctionne il faut activer la référence Microsoft Scripting Runtime
Comment activer une référence VBA dans l'éditeur Outlook ?
Insérez le code suivant dans un nouveau module de votre projet Outlook :
Sub CreationMailHTML()
'---------------------------------------------------------------------------------------
' Procédure : CreationMailHTML
' Auteur : Dolphy35 - http://dolphy35.developpez.com/
' Date : 01/05/2008
' Détail : Récupère le contenu d'un fichier HTML et le charge en tant que corps du message du mail
'---------------------------------------------------------------------------------------
'
'Déclarations des objets et des variables
Dim olApp As Outlook.Application
Dim objMail As Outlook.MailItem
Dim strBody As String
Dim oFSO As Scripting.FileSystemObject
Dim oFl As Scripting.File
Dim oTxt As Scripting.TextStream
'Instance des objets
Set olApp = Outlook.Application
Set objMail = olApp.CreateItem(olMailItem)
'instance des objets Fso pour récupérer le contenu du fichier HTML
Set oFSO = New Scripting.FileSystemObject
Set oFl = oFSO.GetFile("C:\source.html")
Set oTxt = oFl.OpenAsTextStream(ForReading)
'récupère le contenu du fichier HTML
strBody = oTxt.ReadAll
'Objet mail
With objMail
.BodyFormat = olFormatHTML 'définition du format du mail, ici HTML
.Subject = "Lettre d'Office - wwww.developpez.com" 'sujet du mail
.HTMLBody = strBody 'chargement du fichier HTML en tant que coprs du message
.Display 'affichage du mail
End With
End SubDans cet exemple nous définissons que le fichier HTML s'appelle source.html et qu'il est placé directement sous la racine C:\, mais il vous est possible de modifier le chemin ainsi que le nom.
Pour appeler cette macro il vous suffit de sélectionner la macro CreationMailHTML depuis le menu Outils, Macro ensuite Macro ou ALT+F8, dans la nouvelle fenêtre sélectionnez votre macro puis Exécuter. Un nouvel e-mail s'ouvre avec votre code HTML mis en forme.
Voici le résultat :
V. Remerciement▲
Merci à Jeannot45 pour son temp consacré à la lecture et correction.
Nono40 pour son excellent outil.
A www.developpez.com pour leur hébergement.